kerkerj
新版的Blogger佈景沒有導覽列,
不過應該大部分的人都還是使用舊版的佈景,
如果不是使用自訂佈景的話,內建佈景中上方總是有條導覽列,
我個人是覺得醜醜的想把它拿掉,所以就找了一下資料,
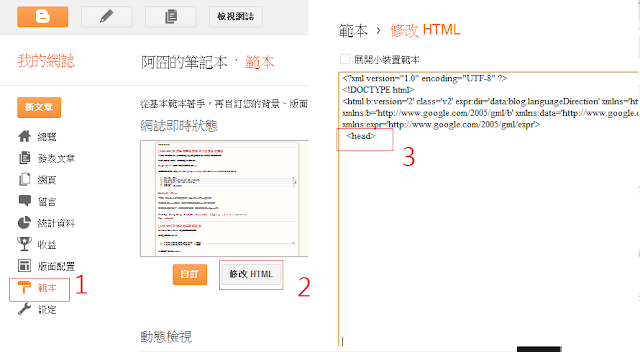
先到這邊:
改的方法有幾種:
1.直接使用 css 的 display:none; 語法把導覽列隱藏,在 <head> 標籤下加入
.Navbar {visibility:hidden;display:none;}
有個缺點,雖然導覽列不見了,但是導覽列的區塊還是會留著。
2.改變整個 body 的位置,將 body 往上移約 40px,產生導覽列看不見的錯覺XD (我個人使用這種)
body {margin: -40px 0 0 0;}
最後,導覽列不見了很棒,但是沒辦法方便的登入,怎麼辦?
加入個 POWER BY BLOGGER 吧,按下去就可以登入了XD